※추가. 갑자기 적용 안 됐어서 놀라가지고 추가합니다.※
!important를 적용 안 되는 코드 뒤에 붙이면 됩니다.(우선 순위 끌어치기 하는 겁니다...)

크롬에서 User CSS라는 확장 프로그램을 깝니다.(웨일에서 User javascript and CSS라는 확장 프로그램도 됩니다.)
코코포리아 사이트 들어가서 깔린 확장 프로그램을 눌러서 켜줍니다.(우측 위 아이콘 중 퍼즐 같은 거 있습니다.)


눈누 같은 사이트에서 HTML 웹 폰트가 있는 것들을 찾습니다.
저는 기본으로 ChosunGu라는 폰트와 THeJamsil5Bold로 되어있는데 이렇게 폰트 2개로 하시거나 하나는 볼드로 해서 구분하시는 게 가독성이 좋습니다.
@font-face 뒤에 중괄호 있는 것들을 고른 폰트의 코드로 바꾸어줍니다.
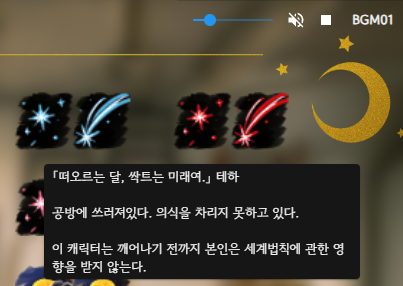
그 아래 주석 /*로 되어있는 것이 설명이고 그 아래 font-family 뒤에 적힌 쌍따옴표 안에 고른 폰트 이름과 동일하게 넣어줍니다. 폰트 사이즈는 확인하면서 바꾸시고요.(웬만하면 UI 때문에 안 건드리는 게 낫습니다. 깨질 수 있음)
@font-face { font-family: 'ChosunGu'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@1.0/ChosunGu.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'TheJamsil5Bold'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2302_01@1.0/TheJamsil5Bold.woff2') format('woff2'); font-weight: 700; font-style: normal; } /*세션 제목, "룸 채팅", 캐릭터 이름*/ .MuiTypography-subtitle2{ font-size: 0.875rem; font-family: "TheJamsil5Bold", Helvetica, Arial, sans-serif; font-weight: bold; line-height: 1.57; letter-spacing: 0.00714em; } /*캐릭터 화면 이름*/ .MuiTypography-caption{ font-size: 0.75rem; font-family: "TheJamsil5Bold", Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.66; letter-spacing: 0.03333em; } /*브금 버튼*/ .MuiButton-root{ font-size: 0.8rem; font-family: "ChosunGu", Helvetica, Arial, sans-serif; font-weight: bold; line-height: 1.75; letter-spacing: 0.02857em; } /*왼쪽 데이터, 채팅*/ .MuiTypography-body2{ font-size: 0.875rem; font-family: "ChosunGu", Helvetica, Arial, sans-serif; font-weight: 3600; letter-spacing: 0.01071em; } /*화면 텍스트*/ .MuiChip-root{ font-family: "ChosunGu", Helvetica, Arial, sans-serif; } /*창 제목*/ .MuiTypography-body1{ font-size: 1rem; font-family: "TheJamsil5Bold", Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.5; letter-spacing: 0.00938em; } /*창 내에 부가설명*/ .MuiFormLabel-root{ font-size: 1rem; font-family: "ChosunGu", Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1; letter-spacing: 0.00938em; } /*창 안의 데이터*/ .MuiInputBase-root{ font-size: 1rem; font-family: "ChosunGu", Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.1876em; letter-spacing: 0.00938em; } /*우클릭 창*/ .MuiMenuItem-dense{ font-size: 0.875rem; font-family: "ChosunGu", Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.43; letter-spacing: 0.01071em; } /*마우스오버*/ .MuiTooltip-tooltip { font-size: 0.8rem; max-width: 300px; font-family: "ChosunGu", Helvetica, Arial, sans-serif; font-weight: 500; line-height: 1.4em; }
폰트가 뷁체에 따라 깨지는 폰트들이 다수라서(위에 설정된 폰트도 해당할 것임),
이하는 제가 직접 사용하는 폰트 넣어둔 코드입니다.(모든 폰트 고운돋움으로 동일)


@font-face { font-family: 'GowunDodum-Regular'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/GowunDodum-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } /*세션 제목, "룸 채팅", 캐릭터 이름*/ .MuiTypography-subtitle2{ font-size: 0.875rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: bold; line-height: 1.57; letter-spacing: 0.00714em; } /*캐릭터 화면 이름*/ .MuiTypography-caption{ font-size: 0.75rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.66; letter-spacing: 0.03333em; } /*브금 버튼*/ .MuiButton-root{ font-size: 0.8rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: bold; line-height: 1.75; letter-spacing: 0.02857em; } /*왼쪽 데이터, 채팅*/ .MuiTypography-body2{ font-size: 0.875rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 3600; letter-spacing: 0.01071em; } /*화면 텍스트*/ .MuiChip-root{ font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; } /*창 제목*/ .MuiTypography-body1{ font-size: 1rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.5; letter-spacing: 0.00938em; } /*창 내에 부가설명*/ .MuiFormLabel-root{ font-size: 1rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1; letter-spacing: 0.00938em; } /*창 안의 데이터*/ .MuiInputBase-root{ font-size: 1rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.1876em; letter-spacing: 0.00938em; } /*우클릭 창*/ .MuiMenuItem-dense{ font-size: 0.875rem; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 400; line-height: 1.43; letter-spacing: 0.01071em; } /*마우스오버*/ .MuiTooltip-tooltip { font-size: 0.8rem; max-width: 300px; font-family: 'GowunDodum-Regular', Helvetica, Arial, sans-serif; font-weight: 500; line-height: 1.4em; }
728x90
반응형
0


