커서로 쓸 원하는 이미지를 png 파일로 준비해둡니다.(아마 jpg 같은 경우에도 되긴 할 것 같은데 배경투명화라면 png니까.)
딱히 없다면 자주 쓰는 사이트는 여깁니다.
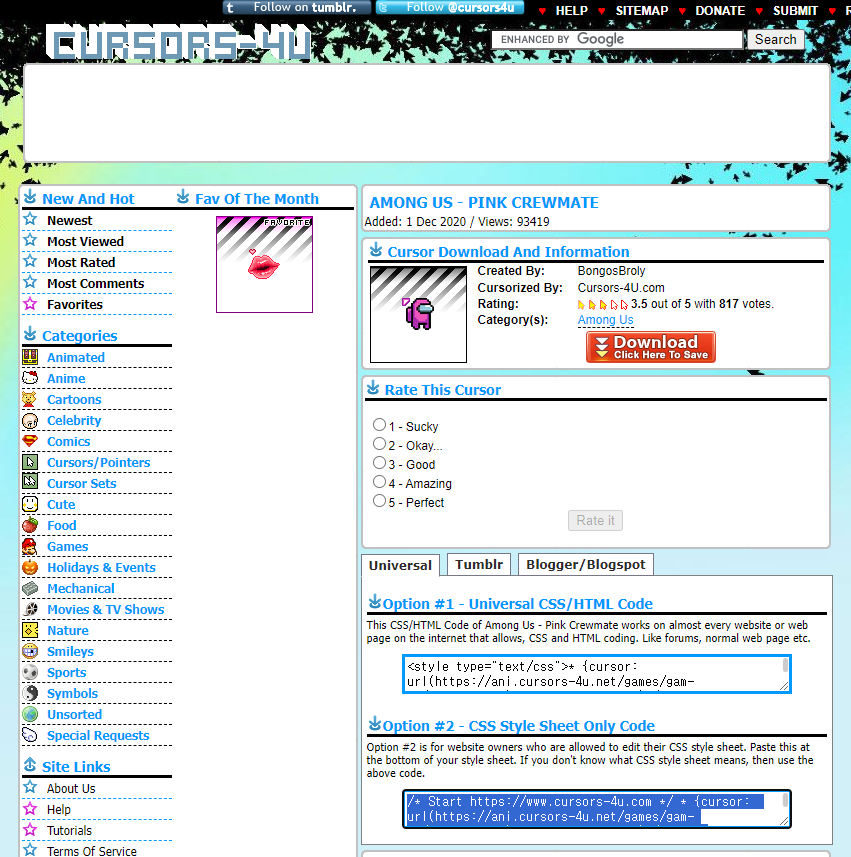
Free Cursor Downloads - Cursors-4U.com
Date: 16 Jan 2024, 22:00 By Tor With 9 Comments All commenting and comments have been removed from the cursor pages. Too many negative comments that got out of hand. Date: 28 Dec 2023, 00:37 By Tor With 1 Comments Haven't work on this site in years. But I
www.cursors-4u.com
사이트에 접속했다면 원하는 이미지를 찾아 클릭하고,

사진처럼 옵션 #2의 내용을 복사해줍시다.
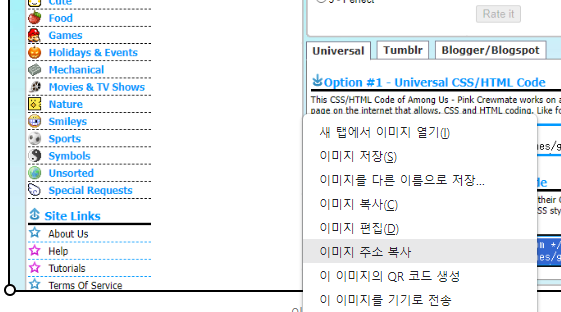
본인이 이미지를 준비한 사람은 티스토리 블로그에 준비한 이미지를 업로드해봅시다. 올린 이미지를 우클릭->이미지 주소 복사를 해 주소를 복사합니다. 이미지 주소가 따로 이미 존재한다면 그 주소를 가져옵시다.

이하의 것을 복사합니다.
* {cursor: url(이 텍스트를 지우고 복사한 이미지 주소를 넣습니다.), auto !important;}위 코드의 지시사항에 따라 가져오면 됩니다.
이러한 형식으로 각각 CSS 코드가 준비 되었습니다. 이제 적용할 차례입니다.
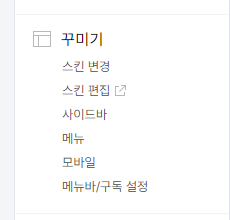
블로그관리에서 꾸미기의 2번째에 있는 스킨 편집으로 갑시다.

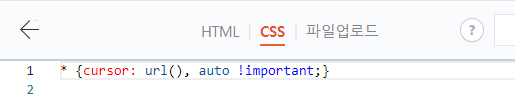
누르면 오른쪽에 크게 떠있는 html 편집으로 갑니다. 경고 문구는 확인 누르고, CSS를 눌러 CSS쪽으로 넘어갑시다.

누르면 뭔가 코드들이 많이 뜰 텐데요, 신경쓰지 말고 엔터를 눌러서 다들 아래로 보내버리고 맨 위에 코드를 붙여넣기 합시다. 그리고 적용을 누르고, 저장을 하면 적용됩니다!!






